More HTML Tags!
By Tony
2.19.2024



We already introduced the <h1> tags in the previous article. Here are some more HTML tags that you can use to make your website more content-rich and informational. You can open up VS Code and follow along.
1. The basic tags
All the tags below are very important and are required for your HTML webpage to work properly, because they form the basic structure of a webpage.
| Tag name | Usage |
|---|---|
| <!DOCTYPE html> | It tells the browser that the document language is HTML, and it doesn't have a closing tag. |
| <html> </html> | These tags wrap up the entire HTML part (<head> </head> and <body> </body>) |
| <head> </head> | These tags wrap up all the page information that is not included in <body> </body> tags. |
| <body> </body> | These tags are in the same level as the head tags. They wrap up all the visible content. |
| <title> </title> | These tags are wrapped inside the head tags. The text inside shows on the browser tab title. |
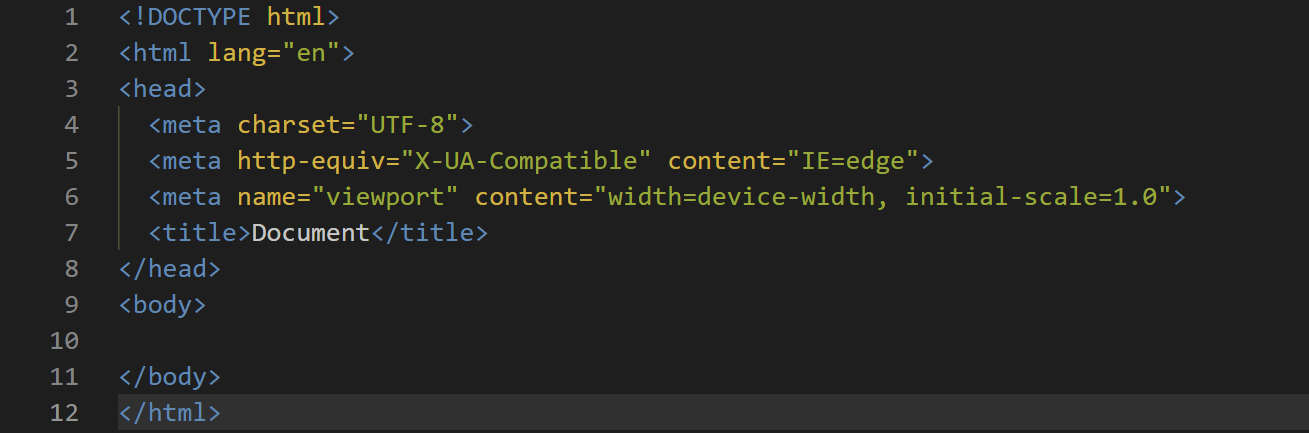
You can type all the tags above by creating a new HTML file in VS Code and type "!" then hit enter. All the tags should appear like this:

You can change anything and see what happens. The best way to learn is by doing it yourself.
2. Other common tags
All the tags below are very common and important. It's always good to try, practice, and remember them to master your HTML skills. We'll dive deep into these tags along the course, and you can also visit our refrences for more info.
| Tag name | Usage |
|---|---|
| <h1> - <h6> | These are the six levels of heading tags. <h1> is the largest level one heading, and <h6> is the smallest heading. |
| <p> </p> | These are the paragraph tags. Use them for paragraphs in the articles on your page. |
| <div> </div> | They wrap up and seperate contents. With these tags, it's easier to control and organize different sections. |
| <a> </a> | They make elements inside them a clickable hyperlink that links to another webpage. |
| <style> </style> | You can put CSS style sheets in these tags. |
| <b> </b> | The text inside these tags is bold. |
| <script> </script> | These tags allow you to put JavaScript code inside an HTML file. |
| <ul> </ul> | These tags wrap up an unordered list. |
| <ol> </ol> | These tags wrap up a number-ordered list. |
| <li> </li> | These tags wrap up a list item and are wrapped inside <ul> </ul> or <ol> </ol> tags. |
| <hr> | A line that seperates sections, like the colored line here. |
| <br> |
It breaks the paragraph to form a new line like this. |
| <img> | The browser can display an image by using this tag. |
You can certainly take some time to try and make an interesting webpage using the tags introduced above, but to completely understand and master their usage and the concepts, continue reading and learning along the course. These tags (and more) will all be introduced in depth later. You can also visit our references for more information. Have fun exploring HTML tags!