HTML Tables
By Tony
2.19.2024



Tables do not only present mathmatical relationships. They summarize data, information, and lists. It's a way to visualize things and help us better understand the main idea and data. It's also really common to create tables in webpages. This article will guide you through how to do this😃

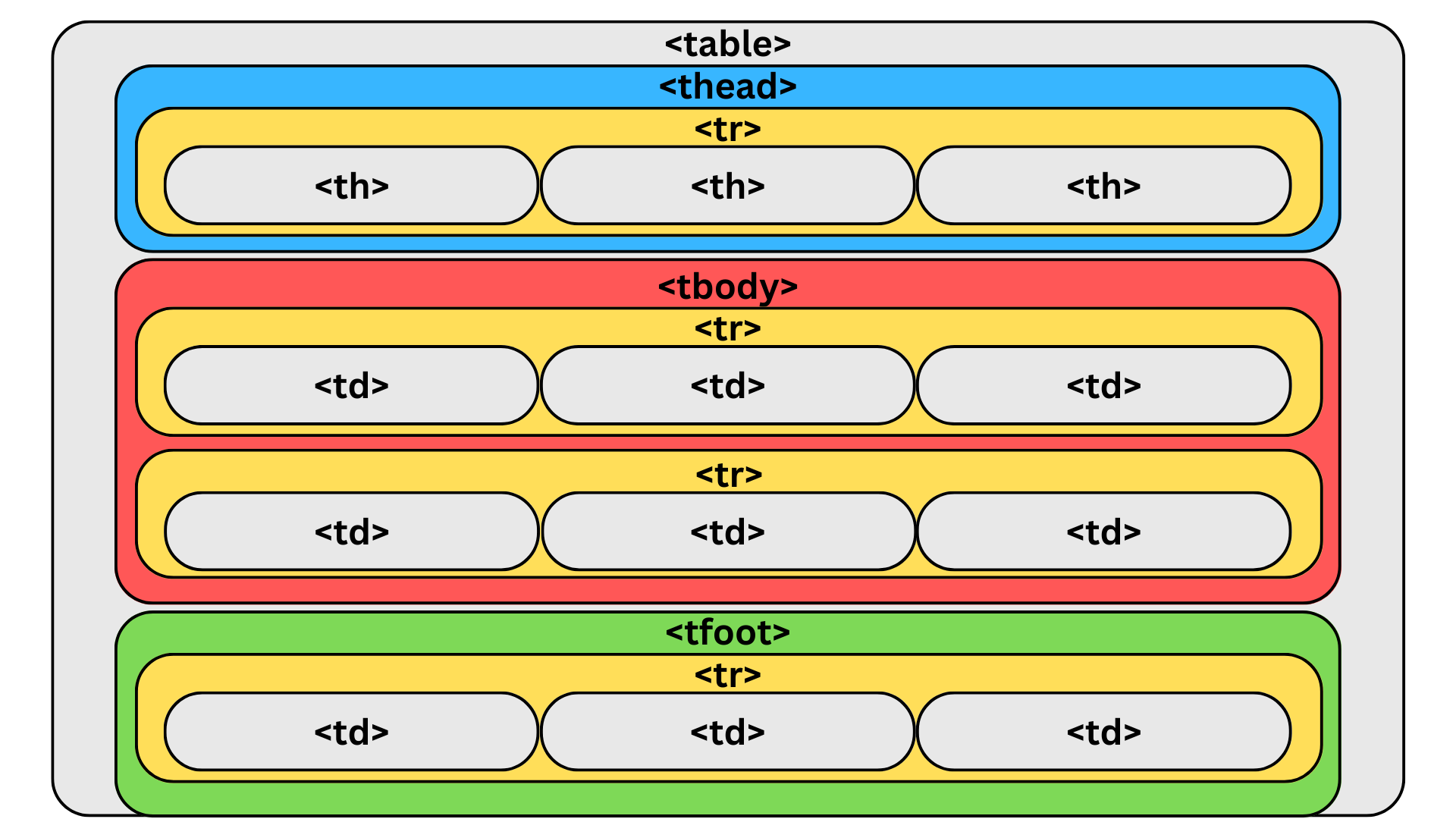
The <table> tags wrap up three sections of the table: <thead>, <tbody>, and <tfoot>. No matter what the section is, a row is always created by the <tr> tags. The <thead> is the table header row and each data cell in this row is created by the <th> tags. <tbody> contains the actual data of the table, and <tfoot> contains summary information. Each data cell in both <tbody> and <tfoot> sections is enclosed by the <td> tags.
So the above information is the neccesary steps of creating HTML tables. Yeah, it's a bit confusing, but practice makes perfect. As long as you follow and modify the above example, you'll get a grasp of how HTML table works, and with some more practice, you'll master this skill. For additional guide and styling tips on tables, visit our reference.