The <a> Tags
By Tony 2023.2.25
A website without links is not a website. Every day, billions of links are clicked. From website to website, from country to country. Links connect different websites. Link is one of the most important elements of all websites. This article will tell you how to add a link to your website.

Here is some code of a link:
<h1>A Link</h1>
<a href="https://google.com">Google</a>
Note: Every <a> tag has a closing tag.
First, we typed a heading called "A Link". Then, we typed the <a>
tags that wrap up the text "Google". <a> tags are anchor tags that
represent a link. The href attribute tells the browser to open
"https://google.com" when user clicks on the elements that are wrapped
inside <a> tags. With these tags, you can make almost any element
clickable link, not only text. It can be images, buttons, or even the
background!
Here is the output of the example above:
A Link
GoogleAlways remember to put elements inside the <a> tags or the link won't work! You can style it, assign it an id or a class, or give it a title. Be careful when styling these tags because they are inline tags. You can put these things in the href attribute:
- Any avaliable website link. (Like the example above)
-
Files in the document's folder, inner folder, or outer folder.
Files in the document's folder:<a href="image.png">image</a>
Files outside the document's folder:<a href="/image.png">image</a>
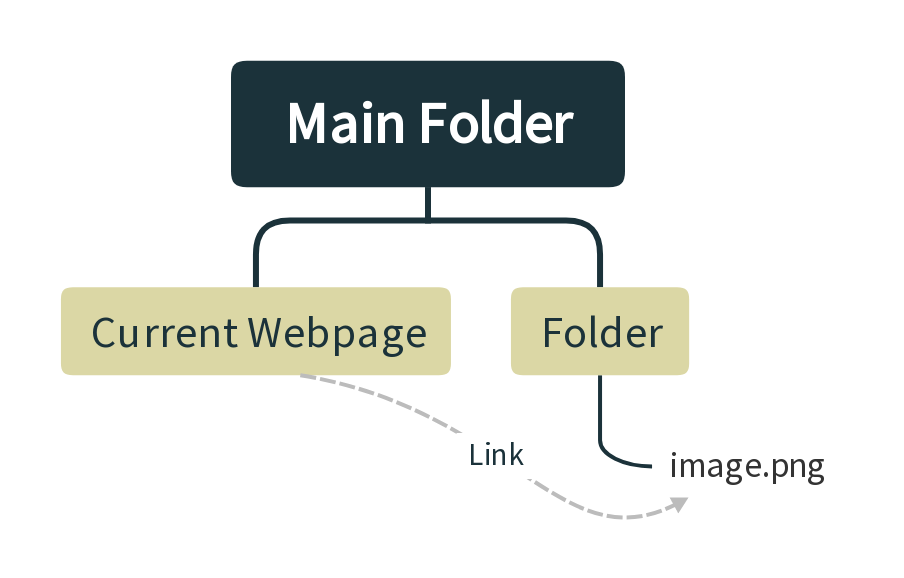
Files in a folder that is inside the document's folder:<a href="folder-name/image.png">image</a>
-
Any elements on that page.
<a href="#heading">go to heading</a>When user clicks on this link, browser will scroll to the place where the element on the page with the id "heading" is.
Explore more about the syntax above on your own by creating files inside folders and try to reach every file in different levels of folders. It might seem very complicated, but the more you try, the more you learn. (And it's really not that hard) Good luck exploring the anchor tags!